Mac使用hexo+github搭建个人博客
一、什么是hexo?
Hexo 是一个快速、简洁且高效的博客框架,使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
二、安装hexo
1、安装前提(已安装请跳过)
安装Homebrew(Mac的Homebrew类似centos的yum和ubuntu的apt-get)
1 | /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" |
安装git
1 | brew install git |
安装node
1 | brew install node |
2、安装hexo
1 | npm install -g hexo-cli |
三、使用hexo建站
使用以下命令创建一个站点,该命令会在当前目录下创建一个叫hexotest的文件夹(你可以改成你想要的名字),文件夹里的文件就是网站的文件:
1 | hexo init hexotest |
hexotest文件夹生成之后,用cd命令进入该文件夹
1 | cd hexotest |
然后执行以下命令安装一些依赖包:
1 | npm install |
生成静态网站文件(比原来多了一个public文件夹,静态网站文件就在该文件夹中,该命令必须在hexotest目录下执行):
1 | hexo generate |
如果你是nginx党,那直接配置个nginx到public目录就可以在本地访问:
1 | server { |
当然也可以安装hexo服务器(在hexotest目录下执行):
1 | npm install hexo-server --save |
启动服务(默认端口是4000,如果该端口被其他程序占用,你可以用-p指定其他端口)
1 | hexo server |
用浏览器访问 http://localhost:4000 即可,用⌘ + D终止
四、配置github
1、注册github
如果你没有github账号,先去注册一个 点我去注册github,注册github很简单,这里就不再赘述,实在不懂网搜一搜大把教程。
2、创建仓库
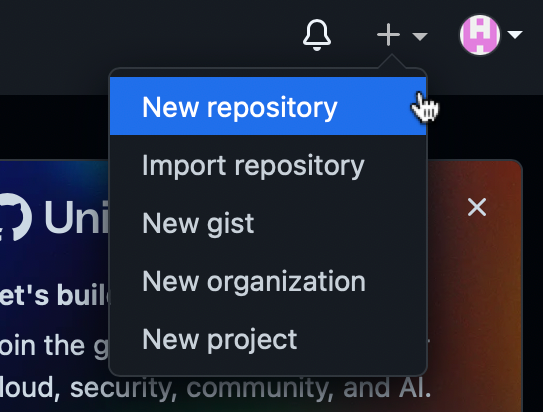
点击右上角+号,然后点击New repository:

填写Repository name(即仓库名),名称规则为:用户名.github.io,比如我的就是xiebruce.github.io:

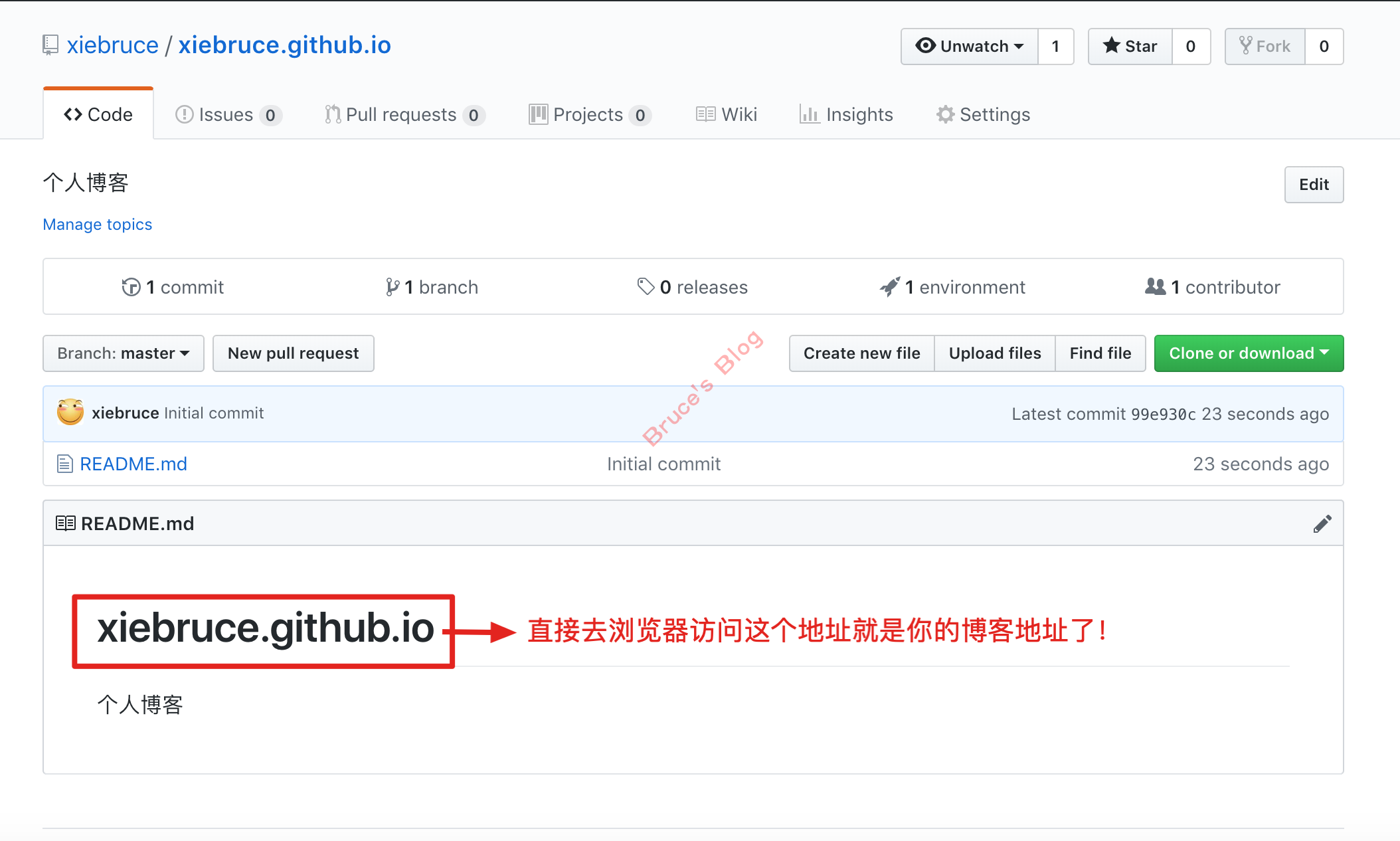
创建成功,访问试试:

3、在github上添加公钥(添加过的请跳过)
点击github右上角头像→Settings:

点击SSH and GPG keys,然后点击New SSH key:

回到终端,执行以下命令查看你电脑中是否已创建过公/私钥,如果id_rsa、id_rsa.pub两个文件,说明以前已经创建过(该命令可以在任意目录下执行)。
1 | ls -l ~/.ssh |

如果未创建过,则执行以下命令创建公/私钥(不用管提示,闭着眼睛敲回车就行,直到没有东西输出,该命令可以在任意目录下执行):
1 | ssh-keygen -t rsa |
然后再次使用上面第1步说的命令查看,正常情况下应该会有这两个文件了id_rsa、id_rsa.pub(该命令可以在任意目录下执行)
1 | ls -l ~/.ssh |
执行下面的命令输出你的公钥(该命令可以在任意目录下执行)
1 | cat ~/.ssh/id_rsa.pub |

把公钥复制→粘贴到刚才github那个界面的key里,title随便输入一个你喜欢的,因为这个是用于博客的,所以title你可以写blog(或者写Mac-bog),最后点击Add SSH key按钮把这个key添加进去:

需要输入密码来确认添加
添加成功

回到终端,执行以下命令检测能否成功连接github(该命令可以在任意目录下执行):
1 | ssh -T git@github.com |
如果输出的是:Hi XXX! You’ve successfully authenticated, but GitHub does not provide shell access.(其中XXX是你的github用户名),那么说明连接github成功(这样就可以用命令把刚刚生成的hexo文件发布到github上)。

4、修改配置文件并部署
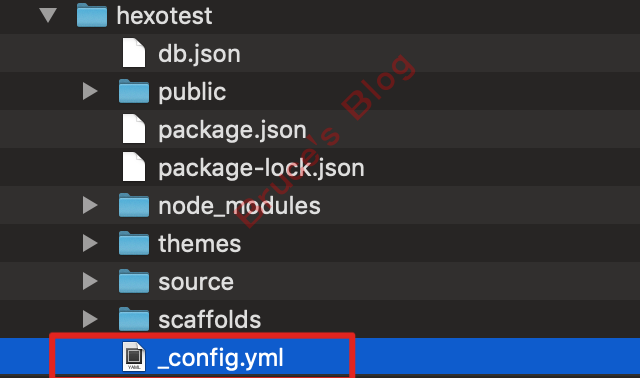
在生成的网站目录中找到_config.xml,打开它:

滚动到最后,找到 #Deployment:
1 | # Deployment |
把它改成这样(其中repository的值不用自己写,往下看):
1 | # Deployment |
安装布署插件(注意该命令必须在网站目录下执行,比如我的网站叫hexotest,那我就得cd到这个目录下,然后再执行下面的命令)
1 | npm install hexo-deployer-git --save |
把网站上传到github(注意该命令必须在网站目录下执行):
1 | hexo generate --deploy |
上传(也叫部署)过程显示的信息:

刷新你的github看看,已经多了很多文件

最后,访问你的博客试试吧,还记得网址吗?不记得?看下面,这个就是你的博客地址:

博客最终效果:

五、更换主题
1、挑选主题
觉得刚才那个界面样式不好看?没关系,可以换一个(当然你也可以自己写),进入hexo官网主题页面:https://hexo.io/themes
比如我觉得这个叫Aloha的不错,那就点击这个主题名称(注意是点主题名称,不是点图片,点图片是预览这个博客的样式,点名称是进入它的仓库)

进入这个主题的仓库后,获取仓库地址:

2、下载主题
在主题目录下执行该命令,比如我的就是在hexotest/themes目录下执行:
1 | git clone https://github.com/henryhuang/hexo-theme-aloha.git |
3、在配置文件中指定新主题
在_config.xml文件的中,搜索theme,找到如下位置:
1 | # Extensions |
很明显,把原来的landscape换成新的hexo-theme-aloha即可:
1 | # Extensions |
4、清空缓存并发布新主题
清除原来生成的静态网页文件:
1 | hexo clean |
最后执行前面用过的命令,生成新的静态网页文件并上传到github:
1 | hexo generate --deploy |
刷新博客,看是不是变了(只不过博客还没有内容,所以只有一条默认的Hello World):

六、开始写博客
博客有三种布局(layout),文章/单页/草稿,分别叫做post/page/draft。
新建一篇博客的语法格式(中括号括住的表示可以有,也可以不写,不写默认为post,当然你也可以在_config.yml配置文件中设置成其它,冒号要用英文冒号):
1 | hexo new [布局] "文章标题" |
新建文章,注意,布局没有写就默认是post,即文章。
1 | hexo new "这是一篇测试文章" |
新建单页
1 | hexo new page "这是一个测试单页" |
新建草稿
1 | hexo new draft "这是一篇测试草稿" |
新建的文件在hexotest/source 目录下对应的目录中:

推荐使用Markdown编辑器 typora 进行写作,你可以用typera打开整个项目,然后找到对应建好的文件进行写作:

写完还是用这个命令来发布:
1 | hexo generate --deploy |
具体怎么写,请参考官方文档:https://hexo.io/zh-cn/docs/writing