hexo博客绑定域名与安装SSL证书
前言
利用hexo和Github搭建好博客站点后,默认域名为Github下的二级域名,本文以name.com购买的域名为例,指引萌新绑定自己的域名并部署SSL证书。
一、购买域名
域名商地址name.com
注册 - 查询域名 - 加入购物车 - 提交并付款
二、解析域名
1、name.com设置
购买好域名之后点击name首页右上角的我的域
会看到你所拥有的所有域名
选择需要绑定到hexo博客的域名
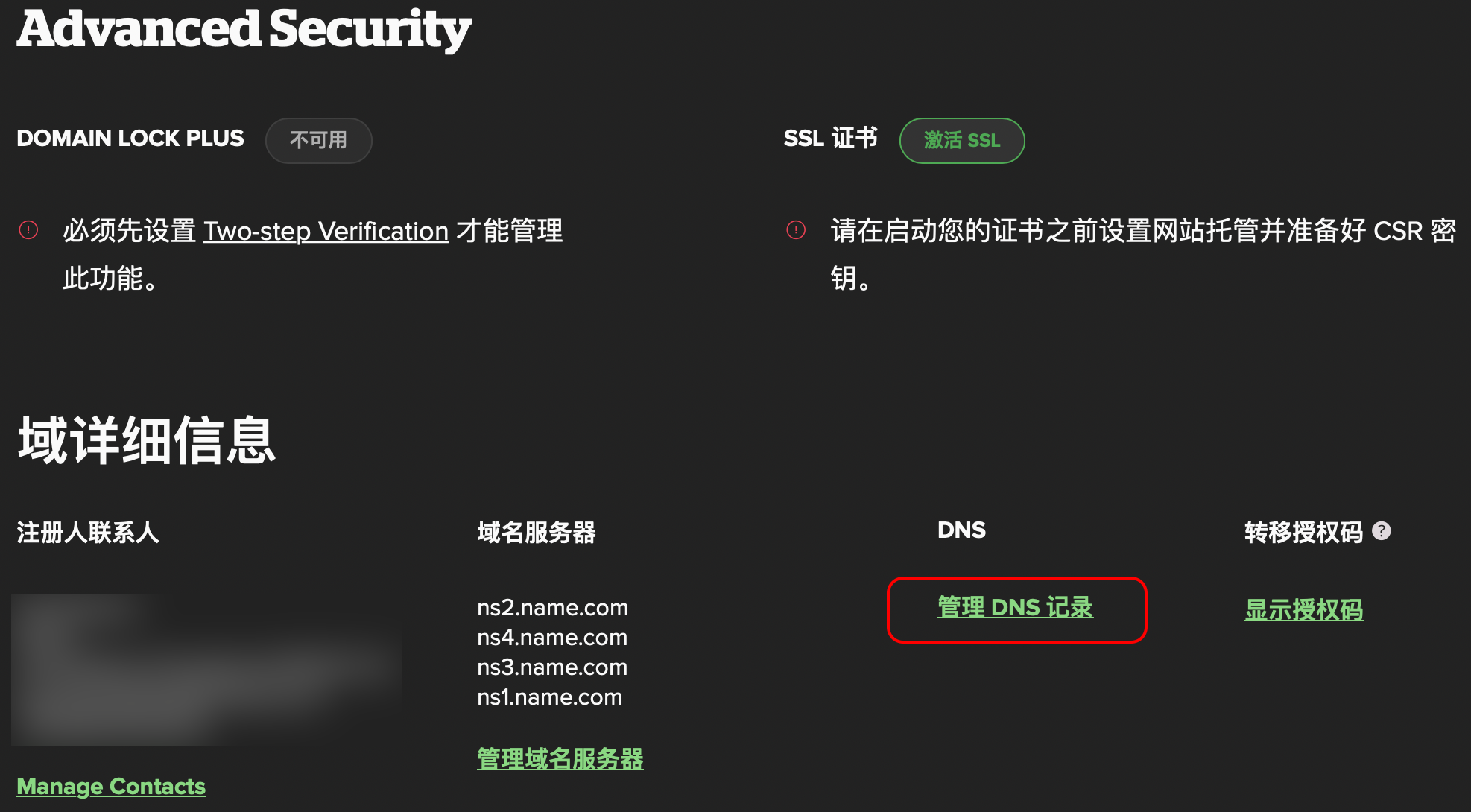
在Advanced Security里点击管理DNS记录

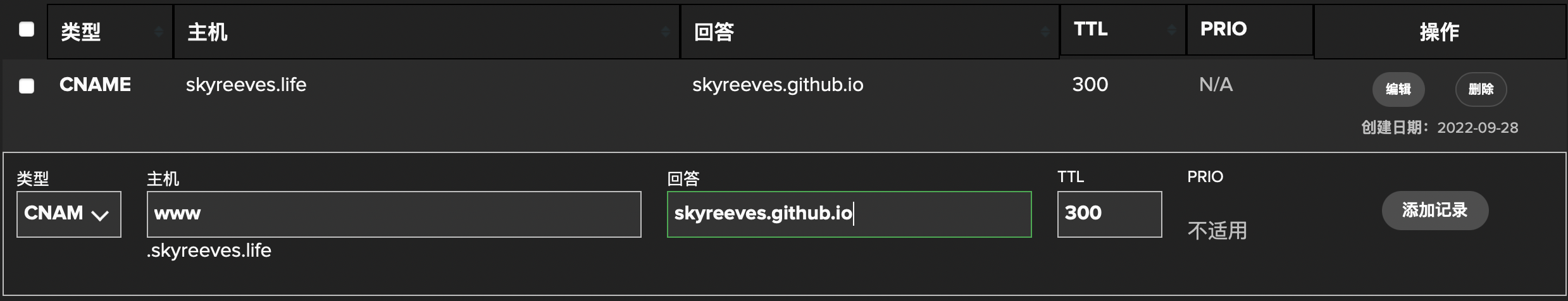
添加两条解析记录
类型均选择 CNAME
一条主机填写
1 | @ |
另一条主机填写
1 | www |
回答均填写你hexo博客的Github二级域名
TTL为默认300

2、Github设置
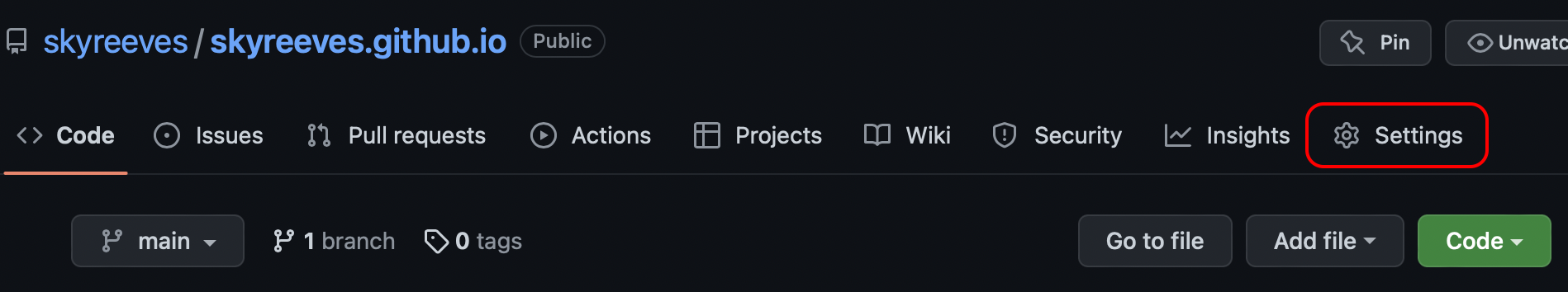
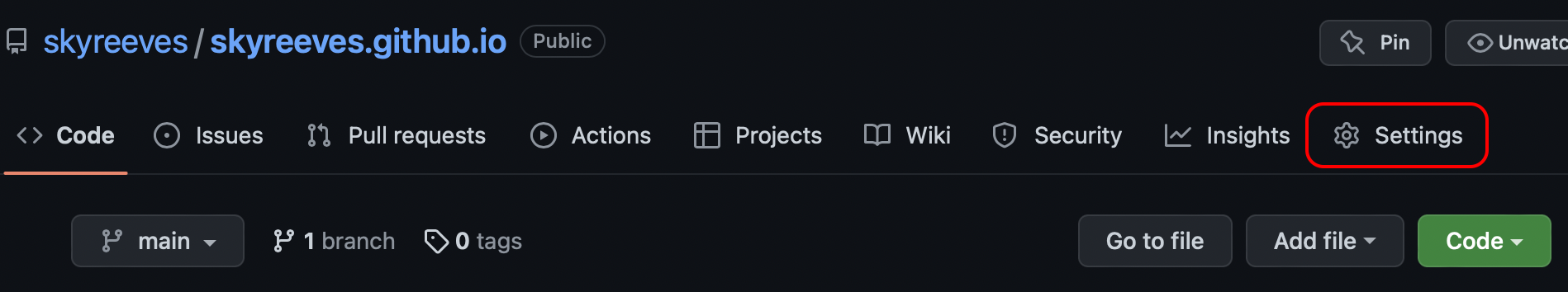
在hexo博客所在仓页面点击Settings

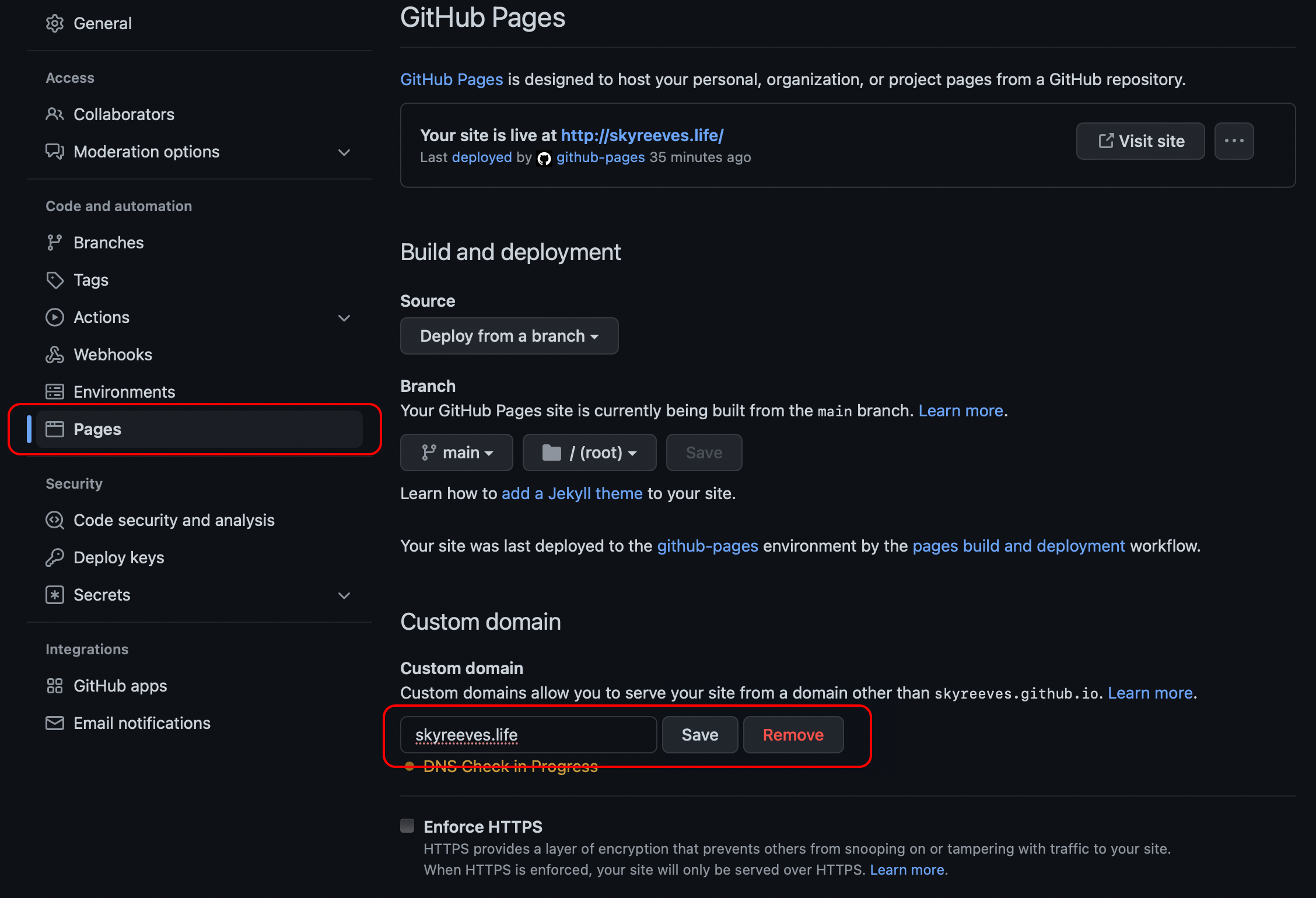
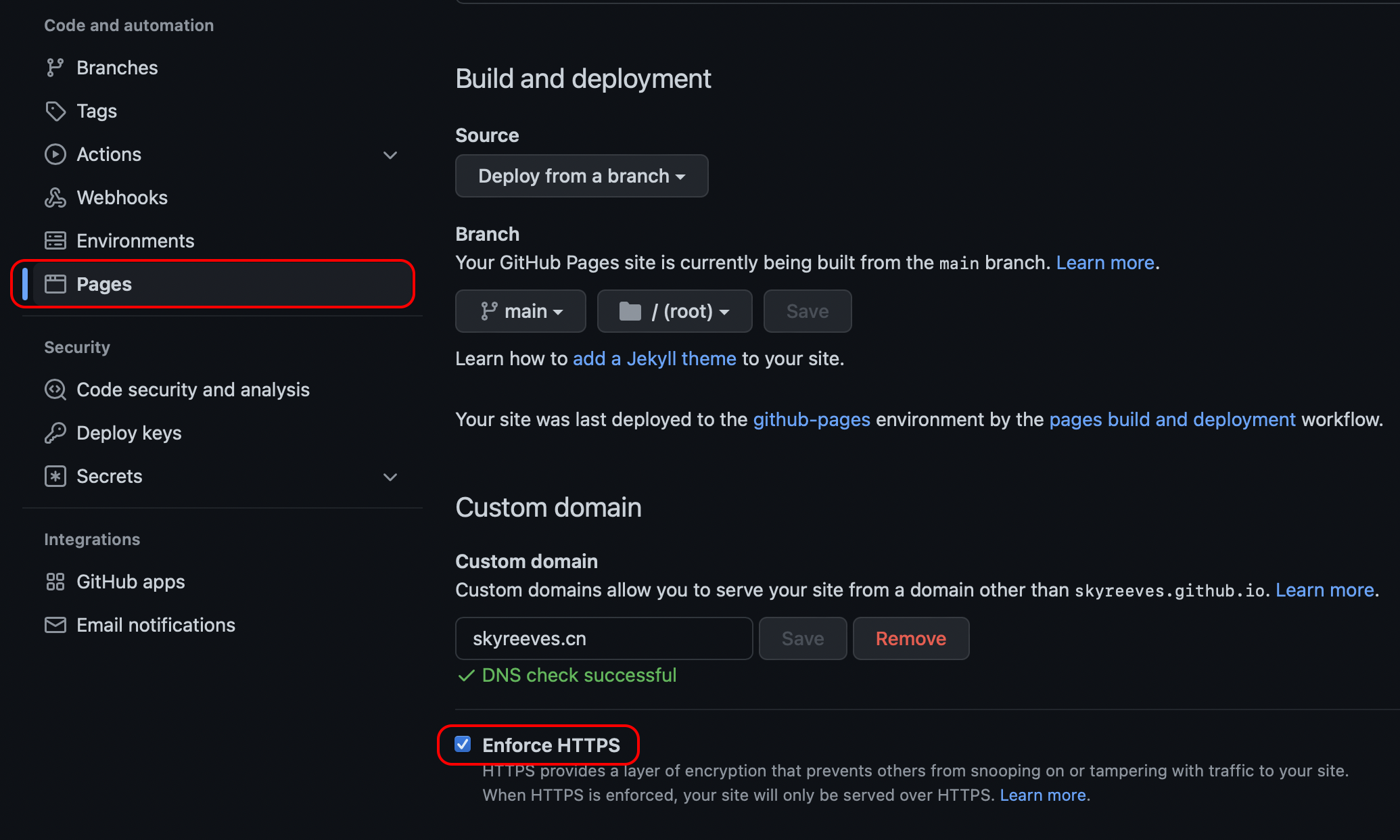
点击左侧的Pages
在右侧的Custom domain里填写你购买的域名并点击Save保存

3、博客本地文件
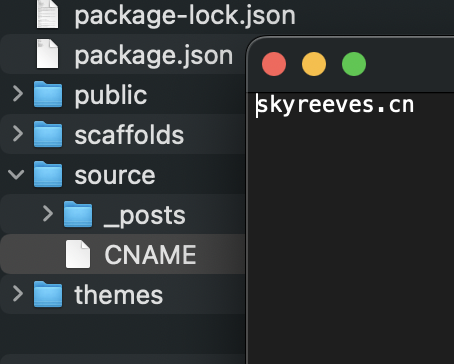
在你博客根目录下的source文件夹里新建一个文本文档
将你的域名写进去并保存

重命名为CNAME
#这个文件没有后缀名
三、重新部署
在终端里依次执行:
1 | #清理hexo缓存 |
1 | #生成静态网页 |
1 | #部署到Github |
至此,就可以通过自己的域名访问博客啦
四、SSL证书
没有SSL证书的话,我们只能通过HTTP协议访问网站,现在浏览器也会温馨地提醒你不安全,而使用加密数据传输HTTPS协议需要SSL证书。现在以阿里免费的SSL为例,给hexo博客加把锁。
1、购买SSL证书
虽然是“购买”,实则是0元购!
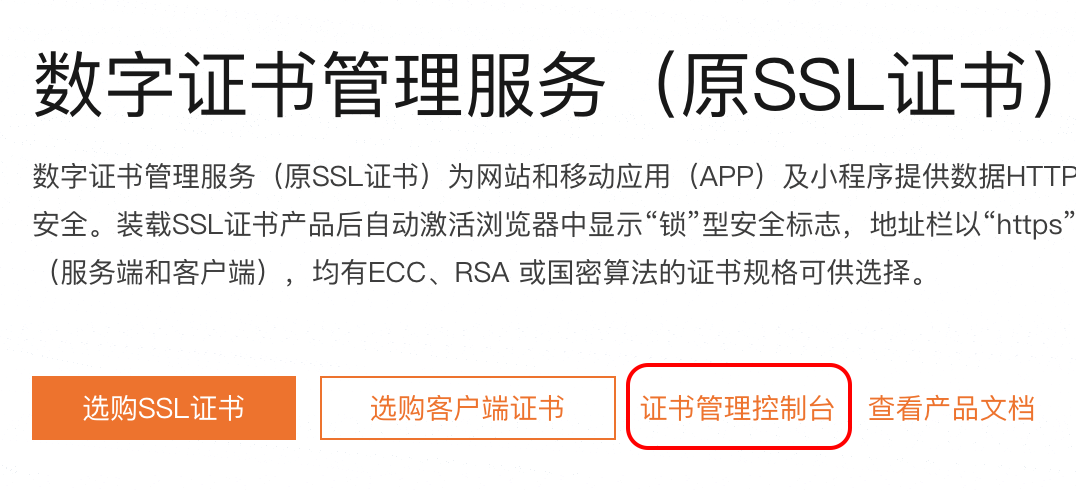
打开阿里云SSL证书页面,点击证书管理控制台

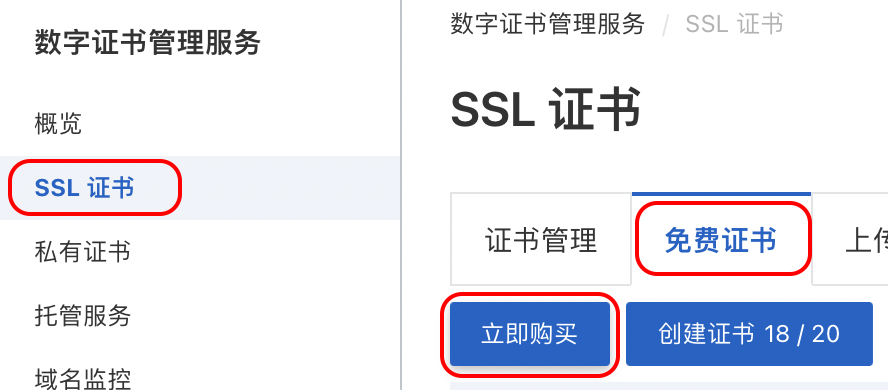
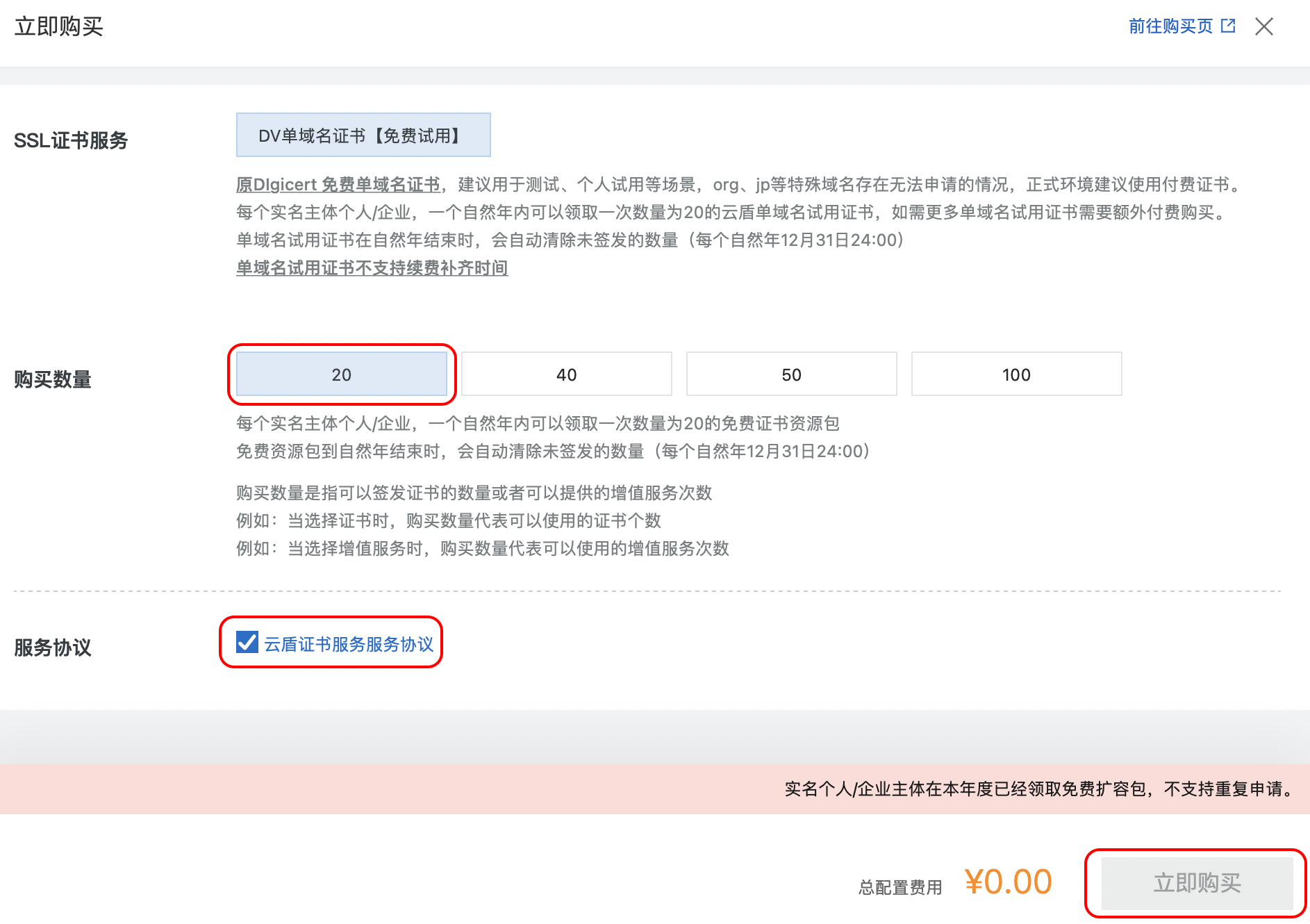
左侧选择SSL,右侧选择免费证书 - 立即购买

购买数量选20,勾选云盾证书服务服务协议

2、创建你域名的SSL证书
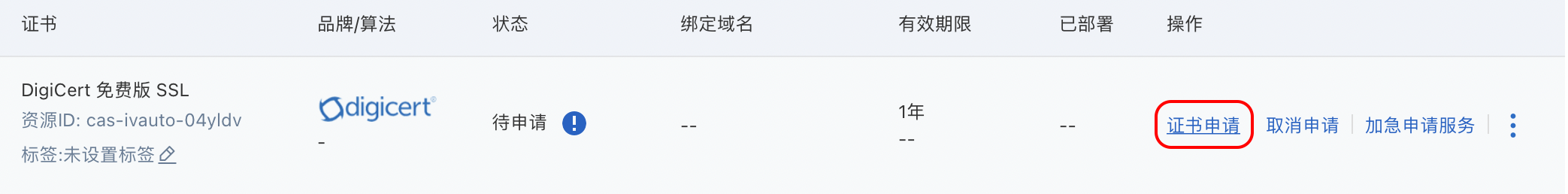
回到SSL证书 - 免费证书,点击创建证书
再选择证书申请

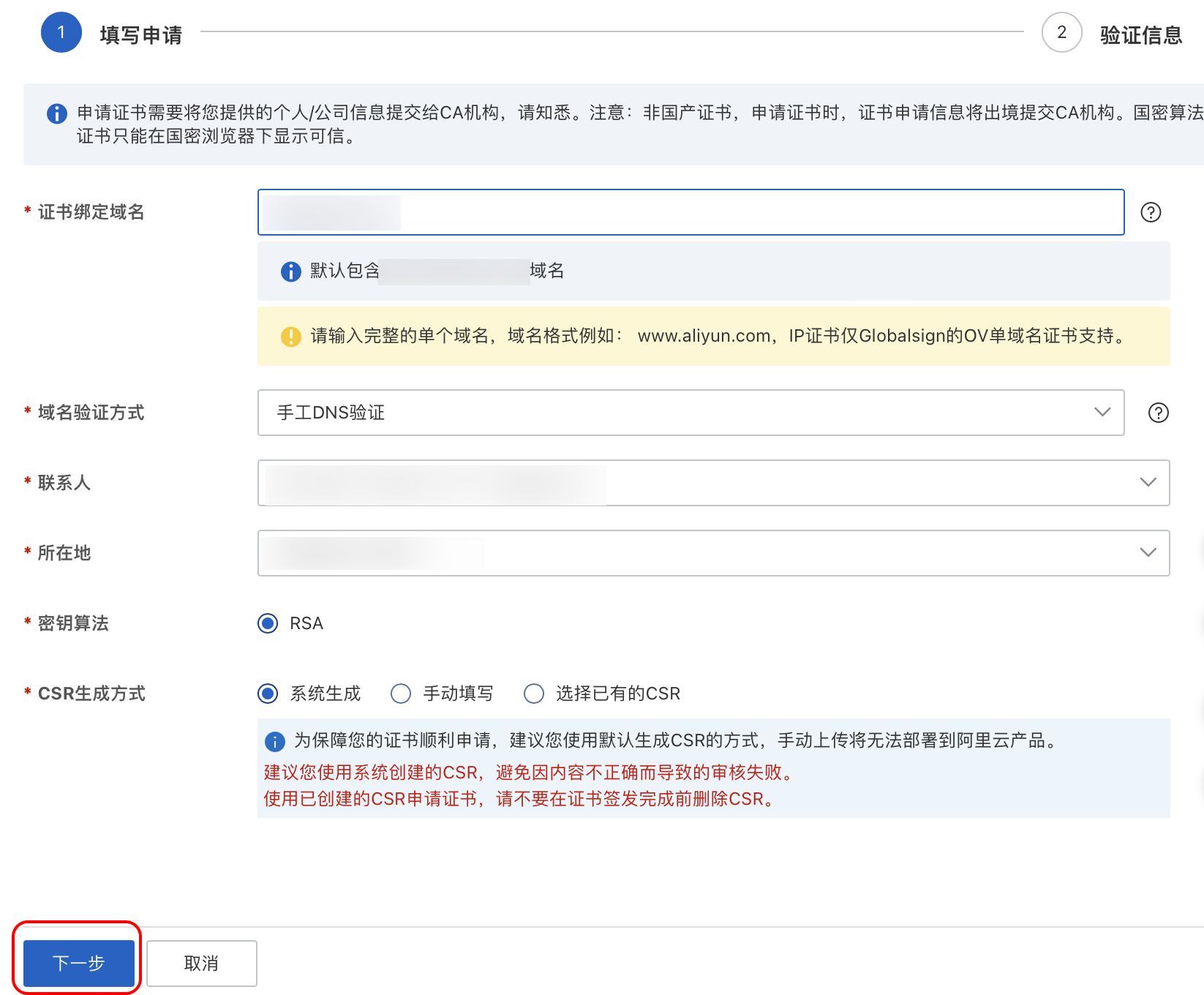
填入你需要绑定SSL证书的域名
如果域名是在阿里云购买的,域名验证方式就选自动DNS验证
否则选择手动DNS验证
没有联系人的话先新建一个联系人
CSR生成方式为系统生成,然后下一步

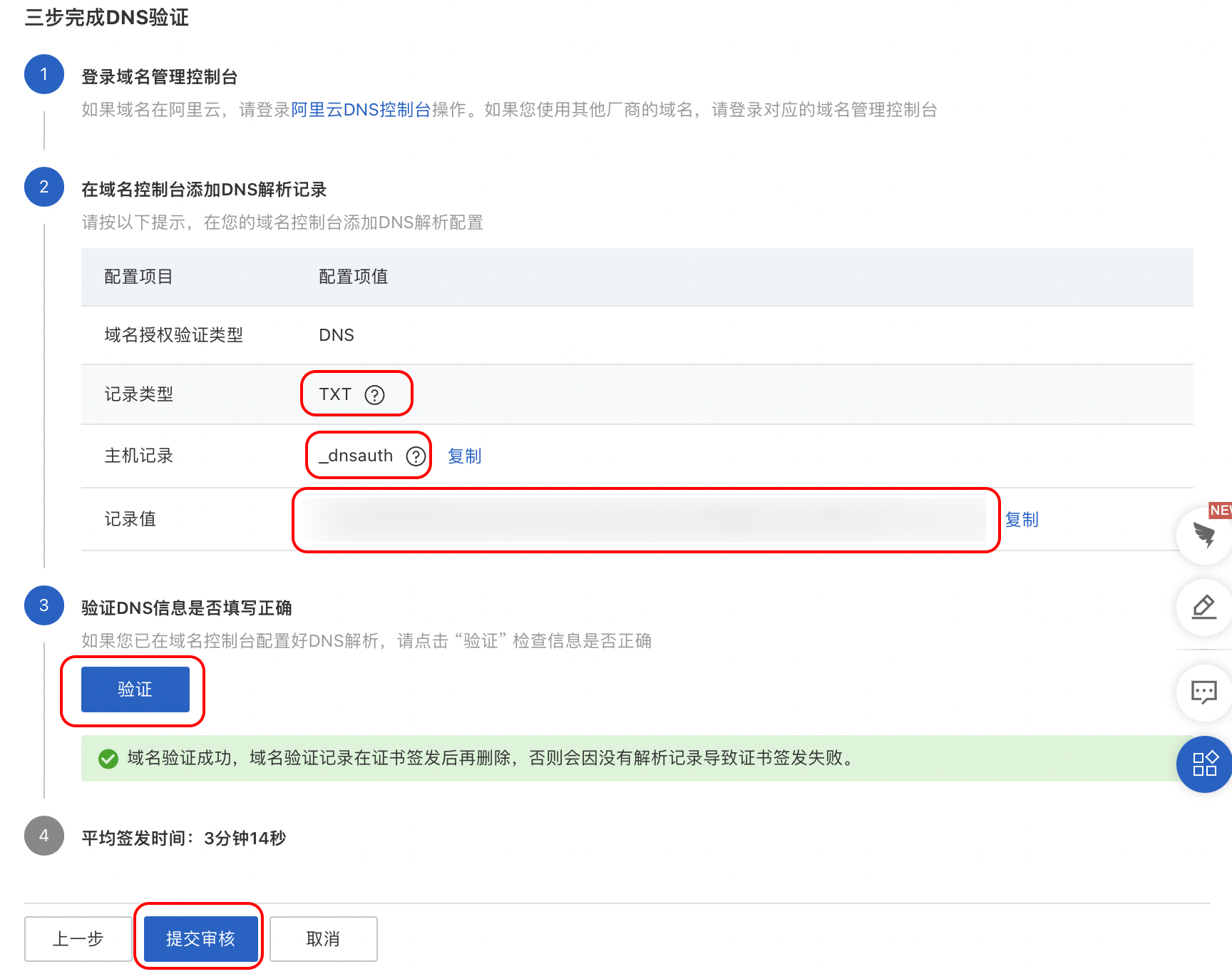
如果是手动DNS验证,那根据所给的信息去域名管理商那里新增一个DNS记录


然后点验证
如果是自动DNS验证,那这一步就不用管
点提交审核
接下来等发证书就好
获得证书后在证书管理页的证书状态会显示为已签发
3、HTTPS协议访问
回到Github,在hexo博客所在仓页面点击Settings

点击左侧的Pages
在右侧的勾选Enfocee HTTPS

好了,现在访问自己的博客会发现网站是以https://开头的
以前的“不安全”已经变成了一把锁